Lesson 1
Welcome!
Welcome to Udacity. Takes 5 minutes to get familiar with Udacity courses and gain some tips to succeed in courses.

Nanodegree Program
This Nanodegree explores digital art and graphic design through software like Canva, focusing on 2D shapes, layout, and Mondrian-inspired compositions. It covers color theory, RGB, and Hex codes, using Adobe Color for custom themes. We'll examine the printing press's impact, typography, and typeface selection. We will also delve into texture, space, and spatial depth in art, learn about balance and scale in composition, and explore symmetry and asymmetry. Furthermore, we'll learn about contrast and pattern, movement, rhythm, emphasis, and visual hierarchy in design. We will also learn about unity, including Gestalt principles and design brief analysis. In the final project, you will design a vector-based poster for your social media website, showcasing your graphic design skills.
This Nanodegree explores digital art and graphic design through software like Canva, focusing on 2D shapes, layout, and Mondrian-inspired compositions. It covers color theory, RGB, and Hex codes, using Adobe Color for custom themes. We'll examine the printing press's impact, typography, and typeface selection. We will also delve into texture, space, and spatial depth in art, learn about balance and scale in composition, and explore symmetry and asymmetry. Furthermore, we'll learn about contrast and pattern, movement, rhythm, emphasis, and visual hierarchy in design. We will also learn about unity, including Gestalt principles and design brief analysis. In the final project, you will design a vector-based poster for your social media website, showcasing your graphic design skills.
Beginner
4 weeks
Real-world Projects
Completion Certificate
Last Updated June 8, 2024
No experience required
Course 1 • 45 minutes
Welcome to Udacity! We're excited to share more about your Nanodegree program and start this journey with you!
Lesson 1
Welcome to Udacity. Takes 5 minutes to get familiar with Udacity courses and gain some tips to succeed in courses.
Lesson 2
You are starting a challenging but rewarding journey! Take 5 minutes to read how to get help with projects and content.
Course 2 • 8 hours
Digital art and graphic design shape our visual environment using vector graphics and design principles. Through software like Canva, we'll explore 2D shapes, format, layout, and design tools, creating a Mondrian-inspired composition. We'll delve into color theory, RGB, Hex codes, and the color wheel and create custom color themes using Adobe Color. Additionally, we'll examine the historical impact of the printing press, typography, type classifications, anatomy, and the process of choosing typefaces in design and digital arts.
Lesson 1
Digital art and graphic design shape our visual environment. Vector graphics allow scalability, while the elements and principles of design guide creation using software such as Canva.
Lesson 2
We will explore 2D shapes, their types, and digital representations using stroke and fill. We will gain insight into format, layout, and design tools and create a Mondrian-inspired composition.
Lesson 3
We will explore color in two forms: subtractive in nature and additive in the digital realm. We will learn about RGB, Hex codes, and the color wheel and create custom color themes with Adobe color.
Lesson 4
We will explore the history of the printing press & typography and the influence that is still felt today. We'll cover type classifications, anatomy, & how to choose type in design and digital arts.
Course 3 • 8 hours
This course delves into texture in both fine arts and the digital realm, utilizing images, lines, shapes, typography, and layered colors to create depth and a tactile sense. The concept of space is explored, encompassing foreground, middleground, background, and perspective, with techniques for recreating depth using basic elements. The course also covers balance and scale in composition, including understanding visual weight, achieving harmony through balanced and counterbalanced elements, and exploring symmetry and asymmetry in design.
Lesson 1
In this lesson, we will explore texture in fine arts and the digital art realm, creating depth and the illusion of a tactile sense through images, lines, shapes, typography, and layering colors.
Lesson 2
In this lesson, we will explore the idea of space in art: foreground, middleground, background, and perspective. And we will learn to recreate depth using basic elements.
Lesson 3
In this lesson, we look at balance and scale in composition: understand visual weight, create harmony through balance and counterbalance of elements, and explore symmetry and asymmetry in design.
Lesson 4
In this lesson, we explored contrast and patterns in brand design. We covered various types of contrast and the components of patterns dot, line & grid, followed by creating custom patterns.
Course 4 • 6 hours
This course focuses on movement and rhythm in compositions, utilizing repetition and rhythm to establish visual flow. By manipulating elements and utilizing Canva's animation tools, we can guide the viewer's eye movement. Visual hierarchy and emphasis are explored, examining their historical use in advertisements and understanding the order of importance in emphasizing focal points. Points of entry and design briefs are analyzed to enhance understanding. Achieving unity in compositions is also covered, including the concept of unity and various approaches to achieve it. The relation between Gestalt groupings and unity is explored, along with an analysis of a design brief.
Lesson 1
In this lesson, we will explore how movement and rhythm create visual flow in compositions. We will also manipulate elements to guide eye movement and experiment with Canva's animation tools.
Lesson 2
We explore visual hierarchy and emphasis in design and historical uses in advertisements. We look at the order of importance in emphasis and focal points, analyze points of entry and design briefs.
Lesson 3
We look at achieving unity in compositions: understanding its concept and various approaches. Exploring Gestalt groupings' relation to unity. Analyzing a design brief.

Visual Communications Professor at California State University San Francisco
Joshua Wilder Oakley is currently a Visual Communications Professor at California State University San Francisco and has also taught at the University of San Francisco. His teaching philosophy mirrors his design philosophy - make the world a better place through good design and visual problem solving. In addition to teaching, Oakley is also a Freelance Graphic Designer and Photographer.
Combine technology training for employees with industry experts, mentors, and projects, for critical thinking that pushes innovation. Our proven upskilling system goes after success—relentlessly.

Demonstrate proficiency with practical projects
Projects are based on real-world scenarios and challenges, allowing you to apply the skills you learn to practical situations, while giving you real hands-on experience.
Gain proven experience
Retain knowledge longer
Apply new skills immediately

Top-tier services to ensure learner success
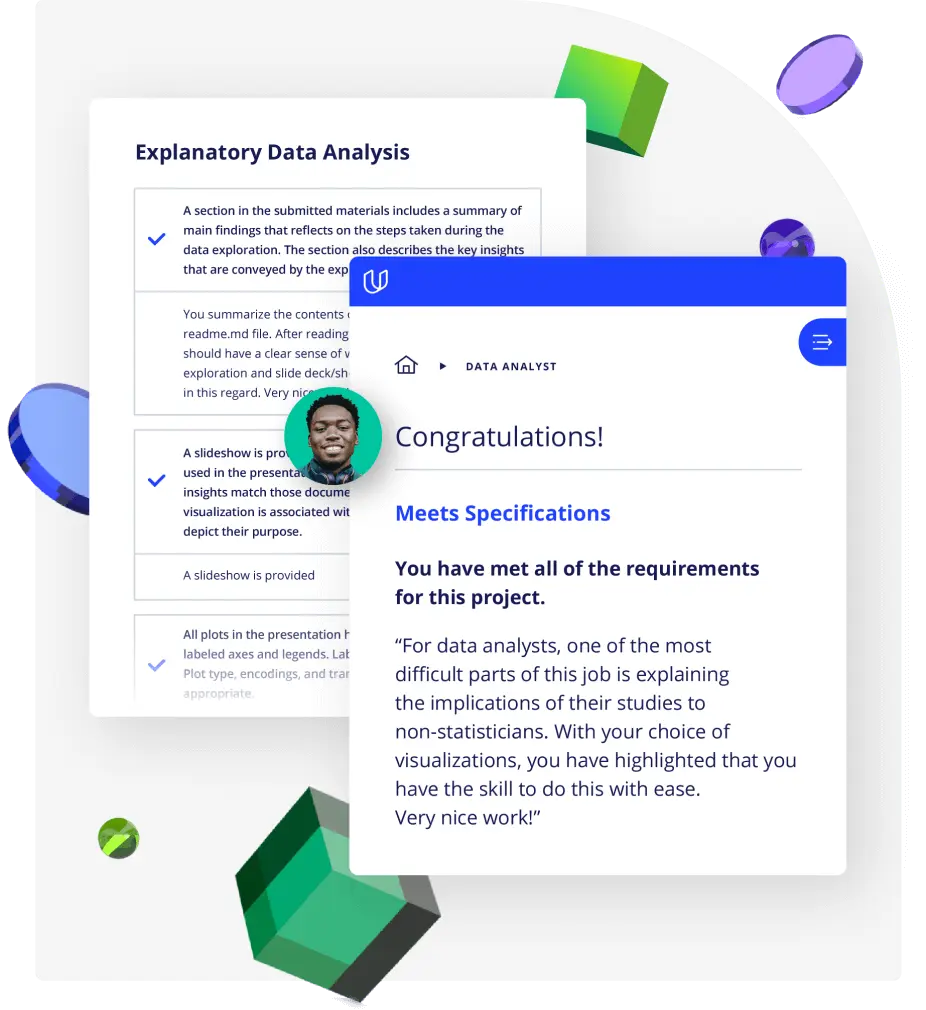
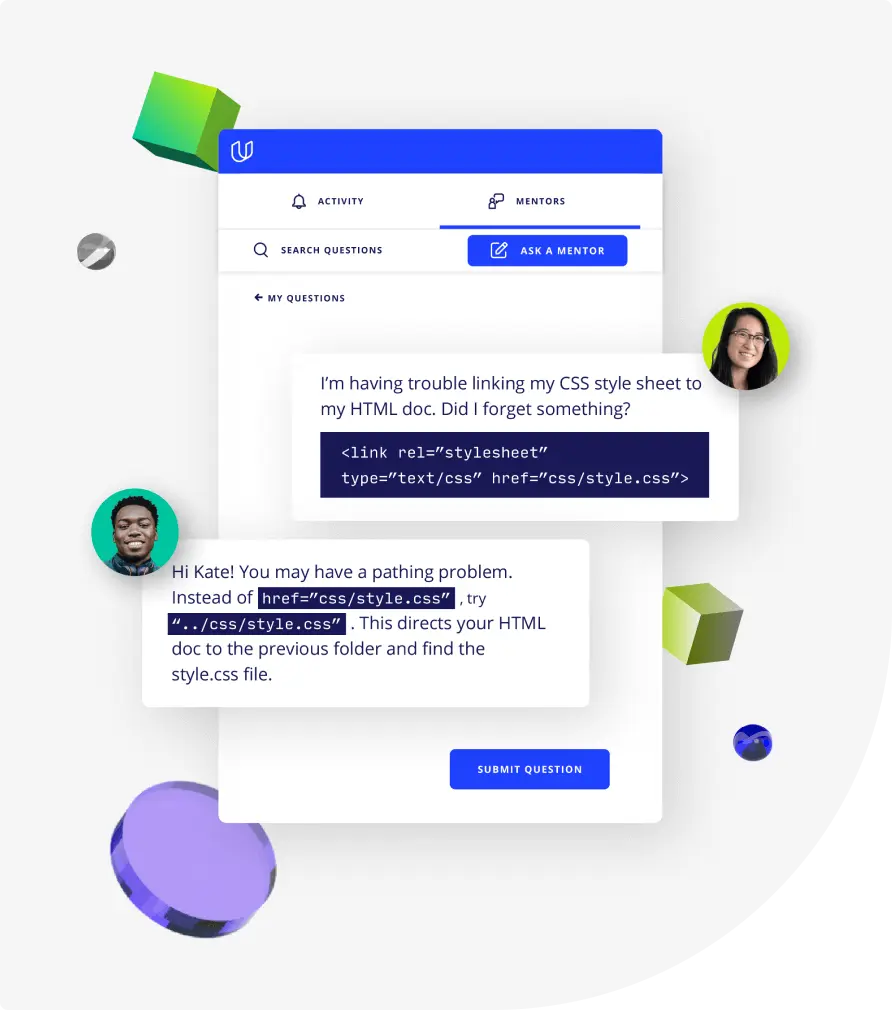
Reviewers provide timely and constructive feedback on your project submissions, highlighting areas of improvement and offering practical tips to enhance your work.
Get help from subject matter experts
Learn industry best practices
Gain valuable insights and improve your skills

Unlimited access to our top-rated courses
Real-world projects
Personalized project reviews
Program certificates
Proven career outcomes
Full Catalog Access
One subscription opens up this course and our entire catalog of projects and skills.
Average time to complete a Nanodegree program
4 weeks
, Beginner
8 hours
, Beginner
4 weeks
, Beginner
9 hours
, Fluency
8 hours
, Beginner
4 weeks
, Beginner
(672)
2 months
, Beginner
4 weeks
, Beginner
8 hours
, Beginner
(124)
5 months
, Beginner
(16)
2 months
, Beginner
8 hours
, Beginner
5 hours
, Fluency
(47)
4 months
, Intermediate
4 months
, Intermediate
(450)
3 months
, Advanced

Digital Arts Foundations
4 weeks
, Beginner
8 hours
, Beginner
4 weeks
, Beginner
9 hours
, Fluency
8 hours
, Beginner
4 weeks
, Beginner
(672)
2 months
, Beginner
4 weeks
, Beginner
8 hours
, Beginner
(124)
5 months
, Beginner
(16)
2 months
, Beginner
8 hours
, Beginner
5 hours
, Fluency
(47)
4 months
, Intermediate
4 months
, Intermediate
(450)
3 months
, Advanced